Ogni developer lo sa: trovare i tool giusti per costruire siti web non è mai facile.
Dentro ad un oceano di false promesse e miraggi che svaniscono troppo presto, il rischio di annegare e scegliere uno strumento inadeguato è tangibile.
Oggi ti presento i 5 tool per siti web che uso più spesso, quelli di cui proprio non posso fare a meno.

Che cos’è un tool? E un tool per sito web?
Facciamo un passo indietro, rispondendo ad una domanda fondamentale: che cos’è un tool?
Un tool (“strumento”) è un software applicativo che può essere utilizzato per la configurazione di contenuti su un sito web, ma anche per l’analisi, l’ottimizzazione e la manutenzione dei contenuti stessi o del sito sul quale sono caricati.
In particolare, i software applicativi (anche detti “app“) hanno la funzione di trasformare un input fornito da un utente in un contenuto finale (output), pronto per essere pubblicato sul web.
Esistono centinaia di migliaia di tool solo per la creazione di contenuti, ma il conto arriva a 7 zeri se teniamo conto anche di tutti i tool di analisi, di programmazione, di web marketing e i tool per webmaster.
I 5 tool che vediamo insieme ora hanno a che fare con aspetti più pratici, ma ti assicuro che se sei un/una developer e crei siti web, ti agevoleranno parecchio il lavoro.
Andiamo!
Comprimere le immagini – Compress JPEG Tool
Scegliere la compressione giusta per le immagini di un sito web è una questione di equilibrio.
Immagina una bilancia a due piatti. Su un piatto c’è la compressione del file. Sull’altro, la qualità dell’immagine. All’aumentare della compressione, diminuisce la qualità e viceversa. Trovare l’equilibrio perfetto è allo stesso tempo una sfida e un’arte.
Usare il tool giusto, però, può aiutare parecchio.
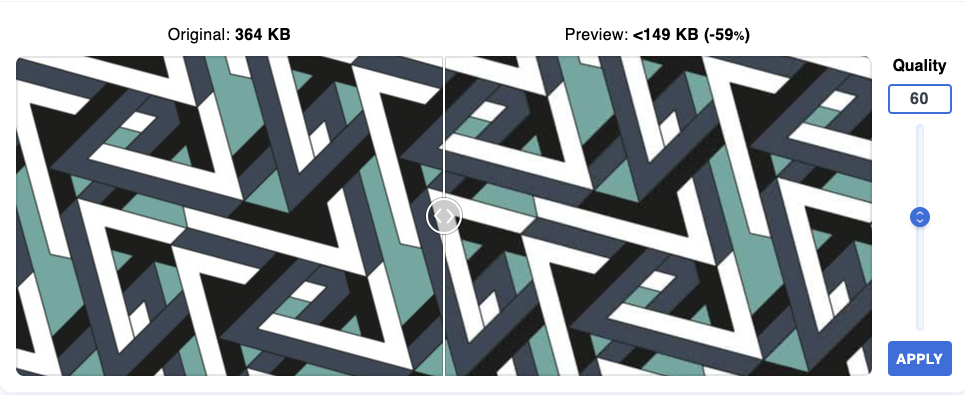
Il mio preferito è Compress JPEG.
100% online, il tool permette di comprimere fino a 20 file per volta, scegliendo manualmente il grado di compressione desiderato. La funzione di live preview permette di controllare fianco a fianco l’immagine originale e quella compressa. Inoltre, abbassando o alzando il grado di compressione, si può visualizzare in real time il risultato finale.
Nonostante il nome, Compress JPEG è in realtà un all-in-one: lavora anche con file PNG, GIF e PDF.
In alternativa ci sono anche altri strumenti utili, come i convertitori da JPG a PDF o PNG gratuiti di Canva.
Convertire video per il web – Converter Point
Converter Point è il tool che non mi abbandona mai quando devo convertire video per la pubblicazione web in HTML5. Converte i video riprodotti in qualsiasi browser nei formati WebM, OGV e MP4. L’ottimizzazione è automatica per assicurare una qualità migliore e tempi di caricamento più rapidi.
Il tool, anche questo 100% online, permette di convertire video fino a 4GB, è libero da pubblicità e non richiede una registrazione via e-mail.
Inoltre, Converter Point garantisce un avvio rapido dei file in formato MP4. Trasferendo i metadati alla head del file, riproduce i video più velocemente, assicurando un’esperienza di utilizzo migliore.
Creare font customizzato e icone – IcoMoon Tool
IcoMoon è un tool per le icone che offre tre servizi principali: pacchetti di icone vettoriali, l’App IcoMoon e l’hosting di icone come SVG o font.
IcoMoon fornisce molti pacchetti di icone gratuiti. È possibile trovarli facilmente nella scheda libreria dell’app IcoMoon: ognuno di essi ha un link di licenza a cui si può fare riferimento.
L’applicazione HTML5 IcoMoon App consente di sfogliare e cercare rapidamente le icone di cui si ha bisogno. È possibile scaricare le icone, eseguire alcune modifiche di base, importare le proprie icone, o generare icone in SVG, Polymer, PDF, XAML, PNG e sprite CSS.
Ma la ragione per cui uso IcoMoon più spesso è per creare font customizzati. A partire da una singola icona, possono essere creati font che utilizzano la stessa icona per creare un alfabeto completo. E soprattutto… unico.
Tool per creare favicon siti web – Favicon Generator
Il termine favicon è la contrazione di “favorite icon“. È l’icona che si vede, sia da desktop che su mobile, sulle schede che abbiamo aperto nel nostro browser, sulla SERP (pagina dei risultati di ricerca), sopra al nome dell’app che stiamo per aprire sul nostro smartphone.
Ragionevolmente, nella maggior parte dei casi la favicon è rappresentata dal logo del brand.
Ogni piattaforma ha il suo design riconoscibile e differente, e Favicon Generator permette di adattare le nostre icone ad ognuna di esse.
Puoi anche aggiungere sfondi, bordi, margini e creare silhouettes, customizzando l’icona in base alle esigenze. Visualizzando immediatamente il risultato grazie alla preview istantanea.
Inserire caratteri speciali nel tuo sito – CopyChar⌘
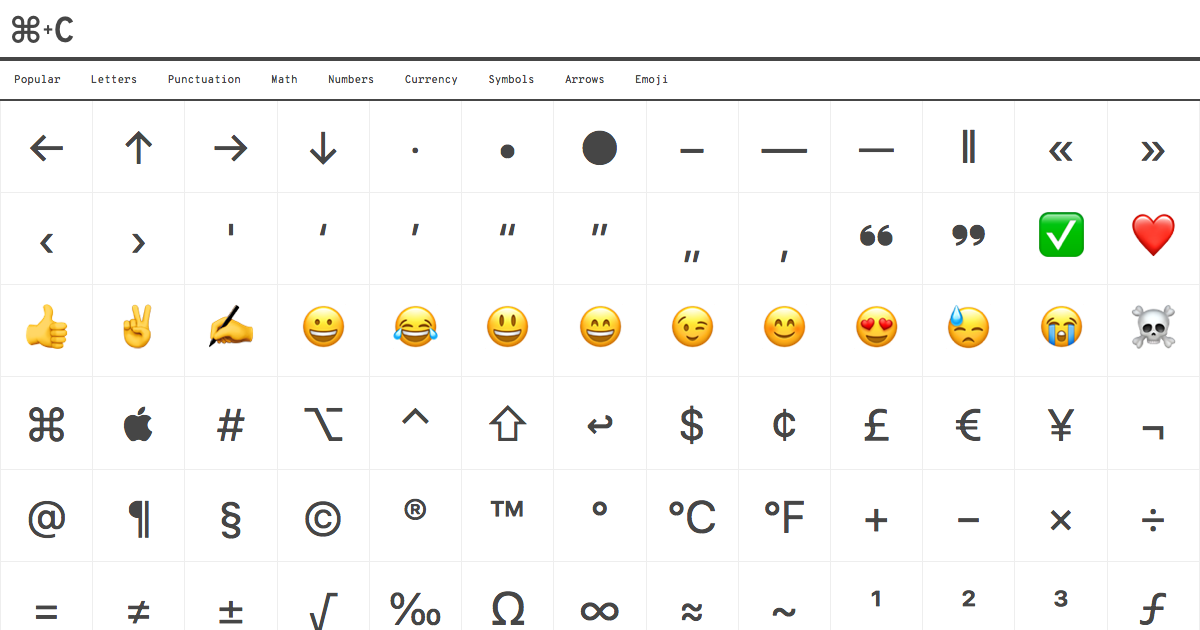
CopyChar è il tool perfetto per trovare e copiare negli appunti ogni carattere speciale immaginabile.
Lettere střaŋiĕrę, ⁁punteggiatura※, caratteri m∆t∑matici, §im♭oli, emoji🧞♂️ e pure geroglifici𓋟. Con una barra di ricerca per non perdere ore nel suo catalogo infinito🔬.
La praticità di utilizzo per me è fondamentale, e CopyChar è il tool più pratico che esista. Basta cliccare su un carattere per copiarlo negli appunti. Tempo di realizzazione: un decimo di secondo✈.
Developer tool al lavoro: i siti web creati da Propaganda3
Beh, qual è il metodo migliore per valutare un tool, se non vederlo al lavoro?
Nella nostra unit Digital trovi taaanti esempi di come, negli anni, abbiamo sfruttato questi strumenti.
Dando un’identità digitale a tante aziende, grandi e piccole.
Buon divertimento! 😉